I previously used the built-in tools that Articulate Storyline and Adobe Captivate come with for building software simulations. You probably did, too, or you’re still using them.
That’s perfectly fine if you’re still using them because you likely don’t know why you shouldn’t use them. The purpose of this post is to change your mind to not using them. So, hopefully, you keep an open mind and at least weigh the options of ditching the old, worn-out software simulation tools of Storyline and Captivate.
I ditched built-in software simulation tools, and you should, too.
Don’t get me wrong, Storyline and Captivate have changed the game for creating software simulations. They both give you the tools you need to create powerful software simulations, and there aren’t a lot of other tools that can say the same.
But their power doesn’t lie in the built-in tools they give you for building software simulations. The power lies in regular tools available in both applications and your ability to take quality screenshots. Screenshots are often the weakest link in good simulations.
That’s all I’ll say for now, but it will probably give you a pretty good hint of my ideal solution.
The results when you use the built-in tools are far from ideal. If you’re looking for an easy way to create software simulations quickly, then the built-in tools might be fine. They aren’t that great, editing is limited, and they’re not easy to edit later, but they’re fast.
At first glance, Storyline and Captivate are great tools for creating interactive software simulations. After all, these tools offer a variety of features that let you customize your project and make it look professional. They even come with a way to automatically capture an entire process with modals, clicks, etc.
However, when it comes to software simulations, they don’t provide the needed level for a highly polished realistic simulation that’s also easy to edit later on.
Building your own software simulations from scratch has more benefits than drawbacks.
Despite having software simulation tools built in, neither does a good enough job. Not even with some polishing and hard work do the outcomes from their built-in tools look that great. You’re stripped of much potential to make them look cleaner, work smoothly, and edit as needed.
The results are fast but not good.
The good news is that there are ways you can do simulations not quite as quickly but with infinitely higher quality, editability, and power to recreate more realistic simulations.
By the end of this post, I want you to forgo using Storyline’s and Captivate’s built-in software simulation tools. They’re not the right choice unless you want to create something quickly, and realistic quality doesn’t matter because it just needs to train a limited number of people.
What Are Software Simulations?
Software simulations are one of the best ways to provide employees with realistic practice when learning to use company software. They make it easy to provide context based on realistic scenarios and in a safe environment to make mistakes. You’ll find that software simulations are a great way to give employees effective software training.
At its basic level, software simulations are a digital learning experience that allows employees to interact with an application as if they were using it. They’re typically guided, though, and not entirely open-ended. Sometimes, an open-ended portion makes sense to encourage deep learning and understanding of consequences, though.
Software simulations allow people to use software in a simulated environment that mimics the real thing but is guided.
They’re typically used to teach employees how to use company software, whether on a phone, tablet, or computer. They get even better when realistic scenarios are embedded into the simulation. This provides realistic practice environments to help them develop skills or test their understanding of something they can apply back on the job.
Sofware simulations could be as simple as a single task that allows the user to click through with assistance. It could also be as complex as learning several different tasks they will need to perform in software. Like all training, software simulations must abide by people’s cognitive limitations and follow a good design process that prioritizes the most important tasks to learn.
The rules for how long an eLearning course should be should also be practiced with software simulations. People can only take so much.

Benefits of Using Software Simulation Tools
There’s no better way to learn than by doing, and software simulations definitely do. It’s a great way to help employees understand how the software works, the process they need to do, and scenarios that help them apply the tasks to their jobs.
Another great benefit of software simulation tools is that they give you the power to create realistic environments that help employees practice using software without risking making mistakes or damaging anything. Software simulations help people better understand how a system or application works in a safe environment.
Articulate and Captivate provide tools that make creating a safe and realistic environment easy. That means you can allow employees to make mistakes without punishment or causing any real damage. That’s essential to learning.
At their core, software simulations are exactly what good training is about. However, software simulations, like anything else, can be done poorly and provide little to no effective learning or performance change.
Software simulation tools are a quick way to create a relatively realistic walkthrough of a software environment.
Not only are software simulations great for training and learning practice, but the tools make it a lot easier to provide interactive and engaging learning experiences blended with scenario-based learning.
It’s nice not to learn something in theory or practice but rather do it yourself. I can’t imagine learning software without actually getting in there, playing around, and doing a bit of tinkering myself.
Yes, there are benefits to employees, but there are a lot of benefits to the organization, too.
Employees doing the wrong thing and breaking stuff can be pretty costly. When people don’t know what to do or forget what they’re supposed to do, what do you think they will do? My guess is that they’ll likely call the help desk or interrupt a colleague, therefore taking away from their concentration or work.
In either case, they’re consuming time unnecessarily because they weren’t provided with the right type of training. So, software scenarios will help reduce help desk calls.
Those benefits make software simulations more cost-effective than other forms of training that aren’t effective at teaching software. For instance, video isn’t the most effective method for software training.
That’s one reason we advocate for eLearning for learning technology and stay away from instructor-led training. Instructor-led forms of training for learning a system aren’t nearly as effective.
A good software simulation tool allows you to create a wide range of realistic and accurate experiences but with guidance that aids learning. Even without using the built-in tools, Articulate and Captivate provide many features that make it easy to create simulations relatively quickly and easily.
How Storyline and Captivate Software Simulation Tools Work
If you’ve ever used a screen recorder for anything, you know how the Storyline and Captivate software simulation tools work. It’s a souped-up screen recorder that records interactions, video, cursors, and more all at the same time.
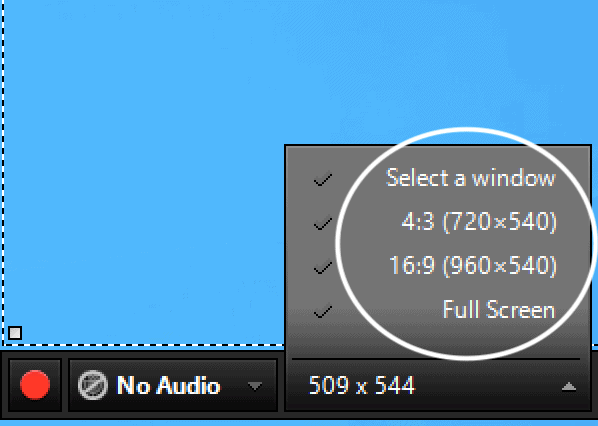
You get to select the screen size (or area) you want to record and if you record audio. There are advanced settings, but those make up the main ones. I’ll focus on Storyline since that’s what I’m most familiar with though as I remember (been a while for Captivate) there are similar options.
Once you start recording a process in Storyline, it’s saved in the recordings section of Storyline. That makes it available for creating walkthroughs for software simulations, videos, and tests, all from the same recording. They call it view mode, try mode, and test mode.
You can then choose to place everything recorded into a new scene or your current scene. Then, Storyline creates a slide for each step of the process and does its best to create animations from slide to slide. You may end up with 5 or 500 slides, and it can be unwieldy sometimes managing the entire process when recorded exactly as it’s done.
That’s how Storyline works, and it is quick to do. It can be as fast as doing the process and waiting for Storyline to process, save, and load it. That’s where the true lengthy work begins, which we’ll get into next.
What Problems Do Software Simulation Tools Solve?
Software simulations solve many problems with training, especially with software systems. However, the issues the tools themselves solve can vary.
If you have software that won’t change, ever (ya right), then the tools solve the problem of time. They’re quick to jump in there, record a process, and throw it into a quick simulation or video that can be used nearly immediately.
So, they can quickly bring you to market with a software simulation. Unfortunately, speed is never the best way to solve a training or performance problem. The outcome of the built-in tools is a somewhat realistic environment (maybe realistic enough) that gets the basic training job done.
Built-in software simulation tools from Articulate & Captivate help you create simulations fast, but that’s about it.
So, if you need to create something quick and dirty to answer the basic problems of a few people, the built-in tools of Storyline and Captivate are great. Their biggest benefit is in their speed.
The main problem these tools solve is the speed of recreating a process.
Unfortunately, speed and being 100% accurate with clicks for every action is rarely the right solution. It can be overwhelming and create a poor learning experience with no context.
That’s where we’re going next, and that’s why you should avoid these tools.
Why Storyline & Captivate Software Simulation Tools Are Bad
The simulation tools built into Storyline and Captivate are fast and do a lot automatically. Unfortunately, you lose much control, accuracy, and quality when using them.
These are all essential elements when creating a software simulation.
Control is a big issue because it’s more difficult to mask information and make changes later. If your system doesn’t require masking, then you’re good there. But things change in software quite often. You’ll inevitably need to go back through and update individual screens or certain processes.
When you’ve used the built-in tool, making those updates for yourself and others is more difficult. It’s not as easy as taking screenshots and updating only one screen. You likely would have to record either the process again or at least a section of the simulation.
That also means you lose some quality and consistency with every change.
In the name of speed, you lose quality, realism, accuracy, and more with the built-in software simulation tools in Storyline & Captivate.
Providing a good software simulation to teach software isn’t just a straightforward recording of an entire process. You’re not likely to record and publish. You’ll need to edit each screen with speech bubbles and polish each screen, too. All that goes away when you re-record a screen or section.
It’s difficult to make all these changes in screen recordings with the built-in tools.
Also, masking information is difficult to do well in the tools. You have to mask within either Storyline or Captivate which aren’t very good at it. Using an external image editing tool is a much better option.
Quality trumps quantity and speed until it doesn’t
Another reason built-in software simulation tools aren’t up to par in Storyline or Captivate is the quality of what it outputs. The captures it outputs are low quality in the name of saving space, and the animations can be goofy and jarring. In theory, they record all that stuff, but it doesn’t look good in practice.
If you do a lot of post-recording work to make the output look nice, you can end up with a decent production. But it doesn’t work out well for small changes you must make later. You’ll waste more work than you can save using a different method that takes more work on the front side.
There’s a better way to create software simulations. Paired with the powerful tools and interactivity-creating tools in Storyline and Captivate, they will make realistic and amazing courses that integrate software simulation elements.
How You Should Create Software Simulations in Storyline & Captivate
Just because the built-in tools for creating software simulations in Storyline and Captivate are bad doesn’t mean you can’t use Storyline or Captivate. I’ve seen almost no situations where they don’t provide exactly what you need to create amazing software simulations into engaging and interactive courses.
It takes the power of these rapid eLearning authoring tools, a great screenshot-capturing tool like Snagit, and a good process. You may need to throw in an image editing tool like Photoshop occasionally, but Snagit’s editing capabilities are usually quite sufficient.
Here’s how we go about creating software simulations.
Step 1: Determine Screen Size
This is one of the most important parts of your project. If you don’t get the right size, you’ll end up with unreadable screens or possibly screens that don’t fit everything from the software. You have to find a balance between what you capture and how much smaller you can make without losing readability.
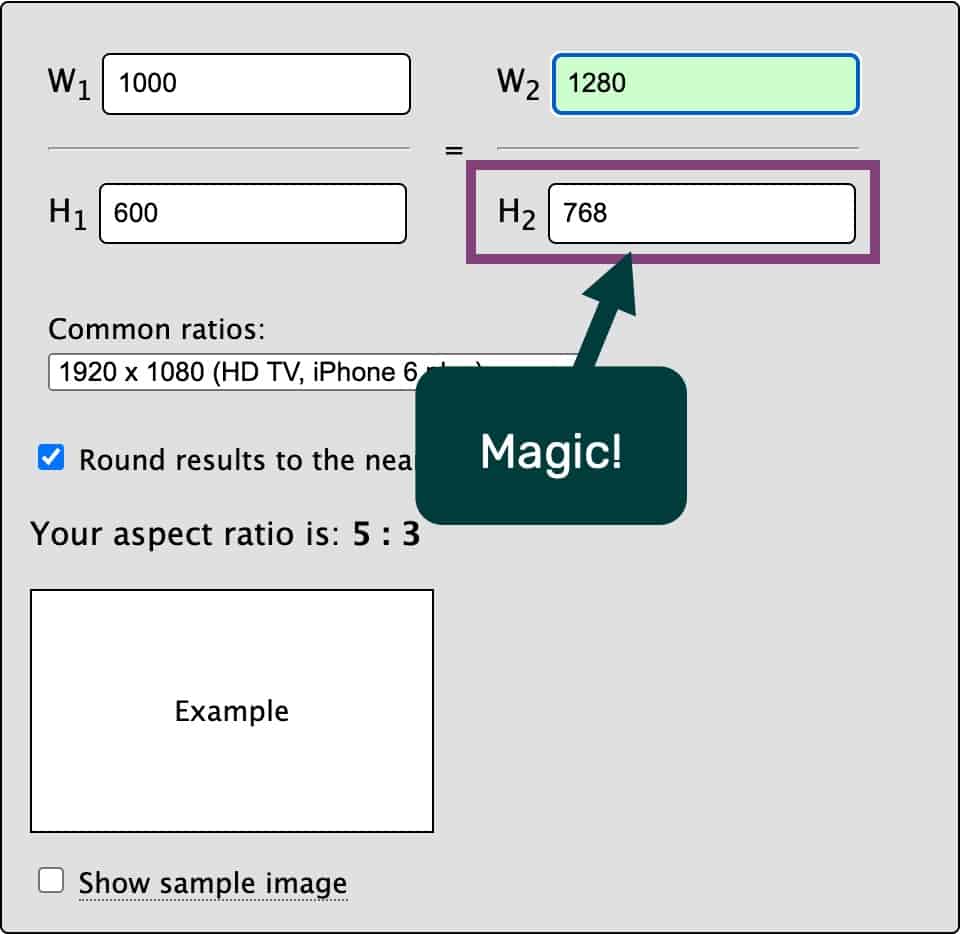
For example, if you have a viewport of 1000 pixels by 600 pixels, you can’t always capture the software you’re working on within that viewport because that’s not a lot of real estate. But, if you use an aspect ratio tool (our favorite), it’s easy to find that right balance.
You need to find the smallest possible size for the browser’s width or height (whichever makes the most sense), which all content still fits perfectly. Just make sure you browse around through your steps to make sure all steps look good within that size. Then you can input the dimensions you need the screen capture to be, input your new width or height into the aspect ratio tool, and it’ll output the missing fourth dimension.
So, let’s say what you need to capture needs to be 1280 pixels wide and no less. Just input the 1000×600 (the output size) on one side and 1280 on the other.

The aspect ratio tool gave me the magic missing dimension, 768 pixels. So, I need to capture all my screenshots at 1280 pixels by 768 pixels, which will resize perfectly into my course viewport of 1000×600. As long as the screenshots are resized to look readable within that size, you’re good to go!
If you need any zoomed-in portions, you can manage those as needed with your screenshots or even take larger screenshots.
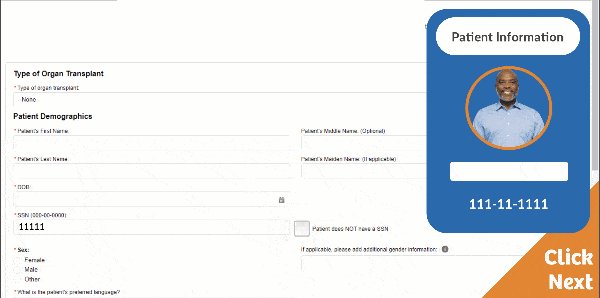
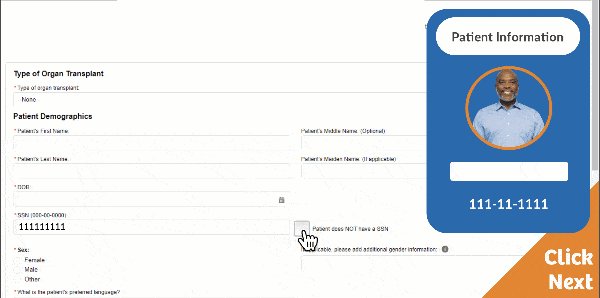
Step 2: Capture Each Required Step
As long as you go through a good process for working through the content and finding the right goals (use ADDIE, it works), you have a good storyboard that will help dictate your screenshots. A course to help employees learn software doesn’t always require every step all the time. Sometimes some parts are so similar in a process that you can safely skip them.
Do they really need to fill out every form of a field that’s nearly identical?
This is where it becomes difficult with the built-in tools; they make it pretty hard to skip steps, and you may end up with a file so bulky you can’t even work with it.
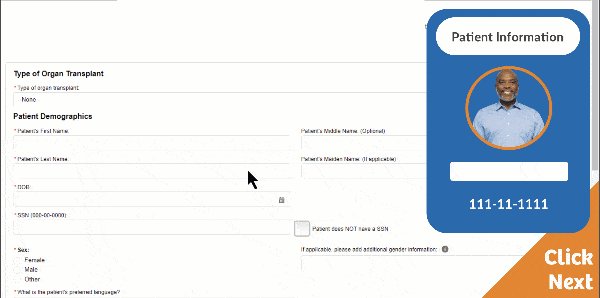
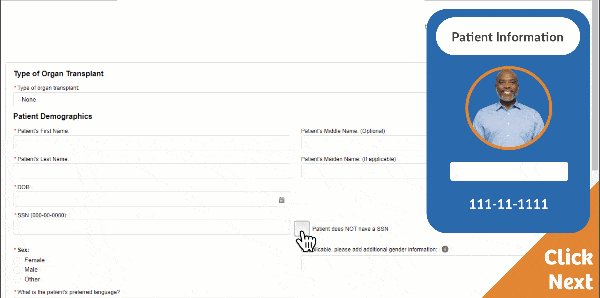
So, capture the screenshots you need and only those, nothing more. We take screenshots for each necessary step and then capture the next step we want. We end up with a bunch of screenshots that are consistently sized and high quality.
If you need to mask content, this is the time to do it. We typically do that in Snagit and then save each image as a number for the step with sub-steps with letters. Or you could use decimal steps for those steps that require multiple images.
Step 3: Rebuild The Software in Your Tool
Now you can take everything you put together and rebuild the software in your favorite tool, either Storyline or Captivate or another if you prefer. You can use these tools to add text fields and other form fields.
They can do everything you need to rebuild the software of a higher quality than the built-in tools could ever do.
Another benefit to building it yourself is that you can add more complex software functionality to your simulation. You can have one screen with modals, hovers, and more all on the same screen that allows employees to navigate just like in the software. The built-in tools would create a separate slide for every interaction, including on the same screen, making it more linear and difficult to manage.
With you building the simulation custom, you can account for more variables and make it more realistic and open-ended regarding how the software functions. Your options are limitless when you build it yourself with screenshots.
Then, you only have to use triggers and such for showing/hiding objects and a hotspot for any clicks that progress you to the next screen. Ultimately, you’ll end up with a much more realistic and smooth simulation that makes it look like you’re in the software.
The Benefits of Our Method
Our method allows you to customize your software simulation to be more accurate and smoother than ever. It also makes it completely modular, so you can easily update screenshots if you document the dimensions or have the originals.

I started using the built-in simulation tools, too. But now you have some excellent reasons to stop using them and use a new method that will take your software simulations to the next level and give you endless customizability.
Wrap Up
Storyline and Captivate are great tools for creating eLearning faster than any alternative method. They also offer everything you need to create awesome software simulations. The only requirement is that you don’t use the built-in tools to make those software simulations; they’re no good.
You’ll never be able to achieve the same level of realism, engagement, quality, and flexibility with them. Your best bet is to manually rebuild software simulations using screenshots and your Storyline or Captivate skills. That way, you’ll end up with a more realistic software simulation and, better yet, easy for you or others to edit in the future.
Our modular approach to creating software simulations in Storyline or Captivate is the best way we’ve come up with for quality and flexibility. If you know of a better way yet, we’re all ears, so please don’t hesitate to let us know.
We’re always looking for ways to improve our process and how we deliver quality training to clients. If you want the highest quality training that’s effective and positively impacts your organization, we’re here to help.
Schedule a free consultation to discuss your project and how we can build or help you make the best software simulation your employees have ever seen.
Our goal is always to ensure your next technical project has training that supports it and to greatly impact how your employees manage the technological change, the most difficult kind.